development
Old Website
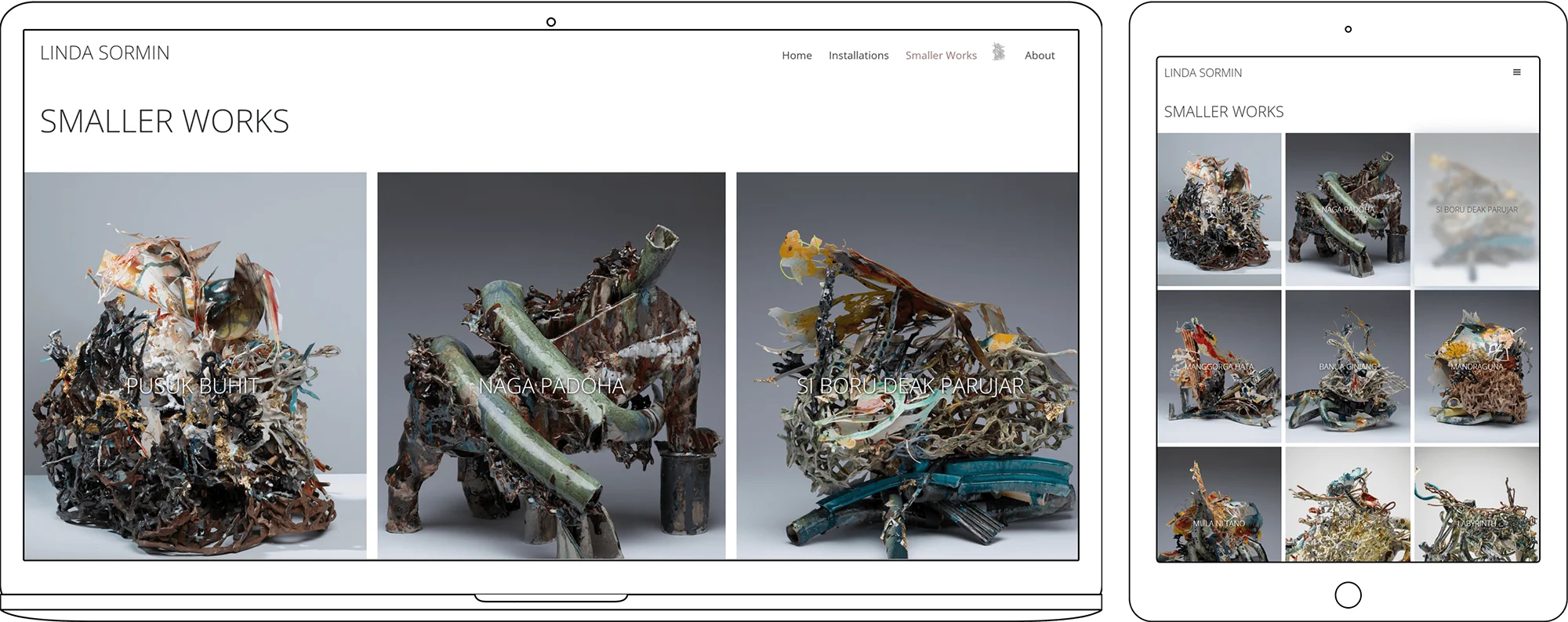
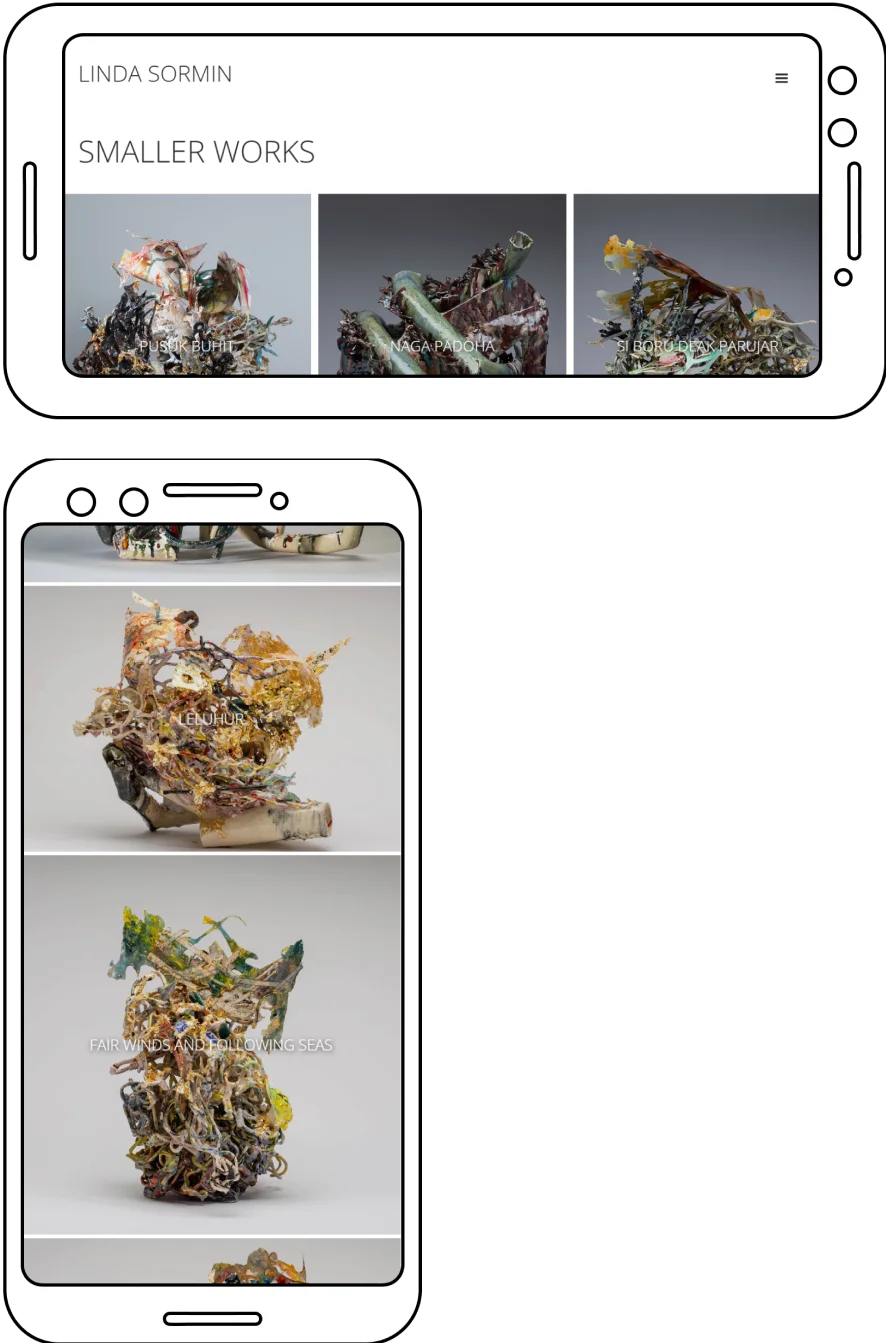
I started by analyzing the client's old website to identify areas of improvement and parts that would benefit from being redesigned. The client wanted to retain as much of the design language and feel of the old website as possible. These are a few screenshots from the old website.


The previous website severely cropped the content of the site to the middle of the screen in an attempt to make it work on mobile devices. The result is a website whose content does not scale well across multiple breakpoints and is illegible across all screen sizes. This, along with the need to optimize the content for the web and change the overall site navigation, determined the design criteria for the redesign going forward.

Wireframes were done in Figma while final designs were developed in Webflow



.webp)
.webp)
.webp)
.webp)